📔 N2T
작년부터 열심히 노션을 사용했지만 블로그처럼 공개적으로 보여주기에 번거로운 부분이 있었다. 또, 이미 노션의 양식에 익숙해져버려서 아무리 정성스럽게 블로그를 작성해도 노션만큼 안 나오는 것 같다는 생각이 들어서 연동할 수 있는 방법이 없을까 싶어 검색했다. 슬슬 취업 준비도 시작해야 하는 시기이다보니 혼자 쌓아두었던 공부 자료들을 정리해두면 이만한 포트폴리오가 없다고 생각한다. (그래서 잘 만들어두었던 포트폴리오도 프리미엄 플랜 구독 반 년 만에 취소해버렸다.)
예전에 언리얼도 어찌저찌해서 빌드까지 해주는 시스템이 있다는 걸 봤었는데 노션의 글을 블로그에 연동시켜주는 게 없을까? 하고 검색했다. 역시… 내가 생각했던 건 이미 누군가 개발을 끝내놓았다…! 현재 이 게시글도 하단에 작성된 N2T를 통해 작성되었다.
곧 보게 되겠지만 개발자분께서 깃허브와 블로그를 통해 준비물부터 연동 과정을 상세히 적어주셨다. 그래서 따로 연동 방법에 대해 작성하지는 않고 헷갈렸던 부분만 작성하도록 하겠다.
📝 준비물
https://github.com/jmjeon94/N2T
크롬
카카오 이메일로 개설된 블로그
티스토리 OpenAPI
노션 테이블 템플릿
(선택) 알림용 GMail
(선택) 맥북?
(→ 댓글을 보니 맥북 기준으로 개발을 했는데, 어떤 오류는 맥북으로 진행하니 해결됐다는 댓글이 있다)
🧑💻 연동하기
 https://minimin2.tistory.com/176
https://minimin2.tistory.com/176
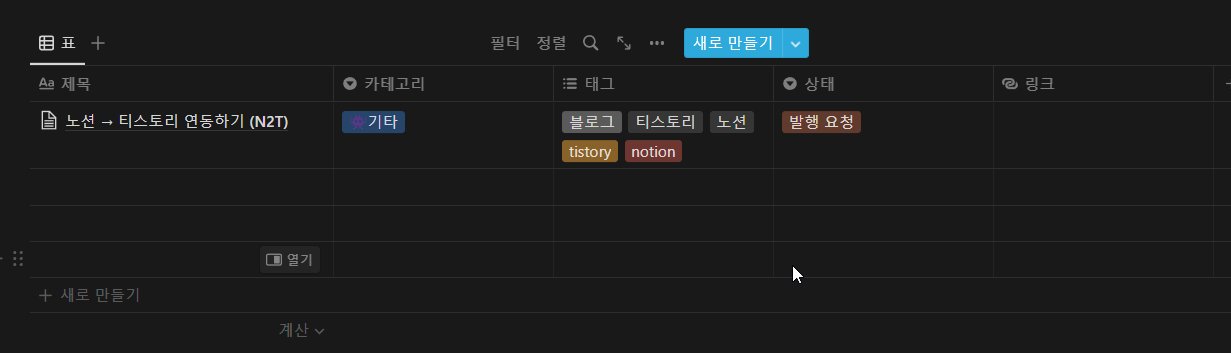
테이블 템플릿
| 제목 | 카테고리 | 태그 | 상태 | 링크 |
|---|---|---|---|---|
| N2T 테스트 페이지 | Python | notiontistory | 수정 요청 | https://minimin22.tistory.com/53 |
| 제목 없음 | ||||
| 제목 없음 |
https://jmjeon94.notion.site/08e08d36ac3544a7ab21f141232b311b?v=92376629a4d74c358d47228fbd9edcce
선택
태그 : 속성 다중 선택위 블로그에 게재된 템플릿을 가져왔다. 카테고리를 보면 알겠지만 하위 카테고리까지 가능하다.
🤦 헷갈려서 시간을 많이 썼던 부분
조금 헷갈리는 부분이 있었다면, 아직 코딩에 익숙하지 않아 값을 넣으라는 게 어떤 말인지 잘 몰라 헤맸었다. 그래서 이 글을 보는 사람들은 조금 더 쉽게 진행하길 바라며 추가로 작성한다.
TISTORY OpenAPI
먼저 OpenAPI 홈페이지에 들어가 양식을 채워준다.
 https://www.tistory.com/guide/api/manage/register
https://www.tistory.com/guide/api/manage/register
https://로 시작해야 하며 주소 맨 끝에는 /를 작성하면 안 된다→ 블로그 댓글들을 보면 알 수 있듯이 이 문제로 오류가 꽤나 자주 났던 모양이다.
다른 것보다 주소 끝에 /를 자꾸 넣어서 시작하기도 전에 계속 오류가 났었다…

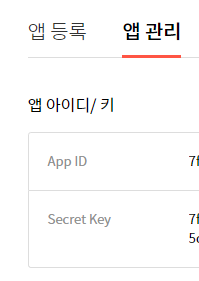
앱 관리를 누르면 App ID와 Secret Key가 보인다
.config 양식 - 1
# config 파일 예시
cfg = dotdict(
TISTORY=dotdict(
ID='kakao email' # 전화번호가 아닌 이메일 주소를 사용해야 합니다.
PW='kakao password',
BLOG_NAME='blog_name',
SECRET_KEY='xxx', # 티스토리 OpenAPI - Secret Key
CLIENT_ID='xxx', # 티스토리 OpenAPI - App ID
REDIRECT_URI='https://blog_name.tistory.com',
),
NOTION=dotdict(
TOKEN_V2='xxx',
TABLE_PAGE_URL='https://www.notion.so/xxx',
DOWNLOAD_DIR='~/.n2t',
CODE_BLOCK_THEME='atom-one-dark',
COLUMN=dotdict(
TITLE='제목',
CATEGORY='카테고리',
TAG='태그',
STATUS='상태',
URL='링크'
),
POST=dotdict(
UPLOAD_VALUE='발행 요청',
MODIFY_VALUE='수정 요청',
COMPLETE_VALUE='발행 완료',
),
),
MAIL=dotdict(
ID='',
KEY='',
)
)위 예시는 개발자분의 깃허브에 게재되어있다. 이 중 형광 표시된 부분만 수정하면 된다. BLOG_NAME에서 블로그의 제목을 쓰는 줄 알고 chicken-scratch가 아닌 개발새발 일기로 적어 오류가 나서 꽤나 헤맸다. 이후 하단에 있는 REDIRECT_URI를 보고서야 해결됐다…

.config 양식 - 2
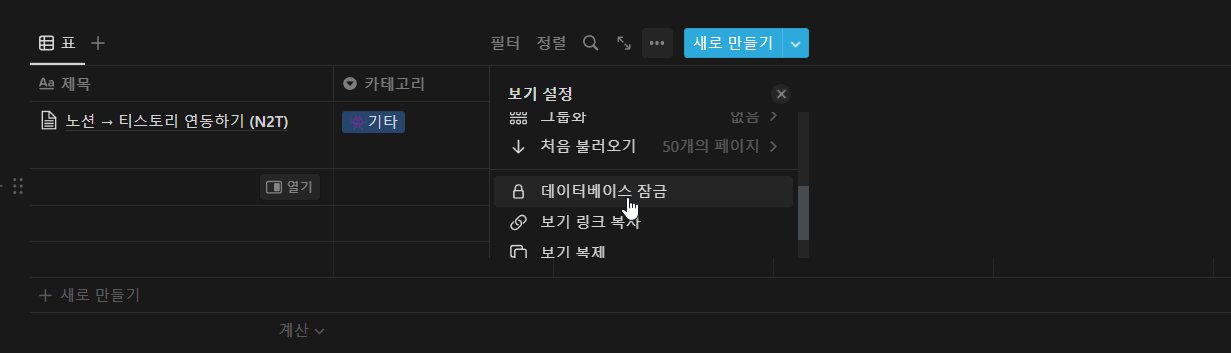
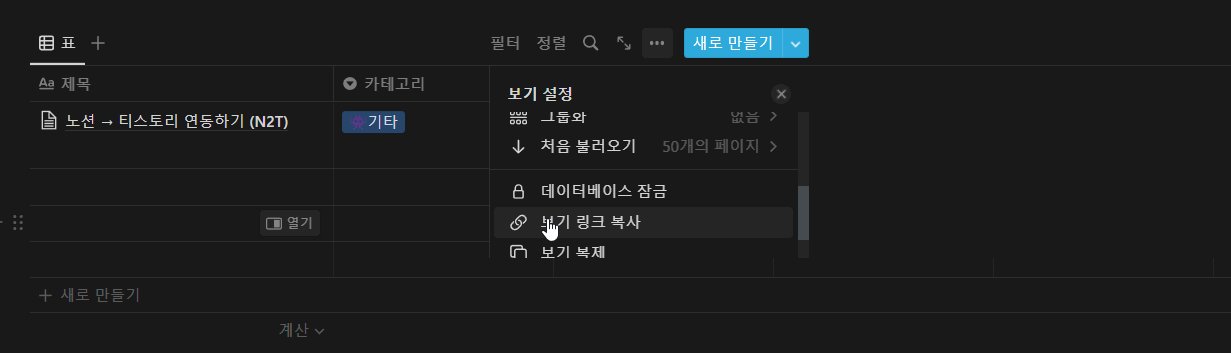
TABLE_PAGE_URL 에서 자주 틀렸었는데, 처음에는 테이블 템플릿이 있는 노션의 주소를 작성했었기 때문이다. 아래 짤처럼 보기 링크를 복사한 후에 .config에 넣어주면 된다

🤖 오류 및 해결
 https://chicken-scratch.tistory.com/69?category=1068443
https://chicken-scratch.tistory.com/69?category=1068443
오류가 생길 때마다 갱신하기 위해 포스팅을 해주었다.
🙌 노션 → 티스토리 예시
노션이 계속해서 업데이트를 하고 있다. 없었던 기능들이 추가가 되고 있는데 일단 2022년 9월 기준으로 노션에 있는 모든 기능들을 작성해보겠다.

기본 블록
텍스트 테스트 1
텍스트 테스트 2
텍스트 테스트 3
텍스트 테스트 4
텍스트 테스트 5
텍스트 테스트 6
텍스트 테스트 7
텍스트 테스트 8
- 할 일 목록 테스트 1
- 할 일 목록 테스트 2
제목1, 2, 3은 toc 자동 목차 기능을 넣었기 때문에 넘어가도록 한다 (⇒ 잘 된다!)
| 표 테스트 | 제목 열 색칠 |
|---|---|
| 제목 행 색칠 | 비고 |
- 글머리 기호 테스트 1
- 글머리 기호 테스트 2
- 글머리 기호 테스트 3
- 글머리 기호 테스트 2
- 번호 매기기 테스트 1
- 번호 매기기 테스트 2
- 번호 매기기 테스트 3
- 번호 매기기 테스트 2
토글 목록 테스트
: 가나다라마바사
인용 테스트
→ 구분선 테스트
인라인
사용자 멘션, 페이지 멘션 및 날짜 리마인더 테스트
😊 이모지 테스트
수학 공식 테스트
데이터베이스
표 보기 테스트
보드 보기 테스트
갤러리 보기 테스트
리스트 보기 테스트
캘린더 보기 테스트
타임라인 보기 테스트
데이터 보기 테스트
그 외 데이터 보기(전체화면) 제외, 링크된 데이터 보기는 위에 적은 테이블 템플릿으로 대신한다
2022.09.14 추가)
토글 밑에 데이터베이스 양식을 넣어도 해당 데이터베이스의 제목이 toc가 생성될까?
미디어

이미지 테스트
 https://chicken-scratch.tistory.com/
https://chicken-scratch.tistory.com/
북마크 테스트
동영상 임베드 테스트
오디오 파일 임베드 테스트 - 타 사이트는 사용하지 않아서 파일만 올림
#include <iostream>
using namespace std;
int main(void)
{
cout << "Hello World" << endl;
return 0;
}코드 테스트
파일 임베드 테스트
임베드
구글 지도 임베드
그 외 나머지 임베드는 너무 많아 제외하도록 한다. 깃허브는 위에서 N2T 개발자분의 깃허브를 임베드 한 것이다.
동기화된 데이터베이스
노션을 통해 개인적으로 작성은 할 수 있겠지만 블로그에 업로드할 일이 없어 생략한다. 이후 사용하게 된다면 수정토록 하겠다.
고급 블록
목차 테스트
수학 공식 블록 테스트
제목1 토글 테스트
제목1 토글 테스트
제목 2, 3 토글 생략
1단락
2단락
3단락
4단락
5단락
5개의 열 테스트 (2~4개의 열 생략)
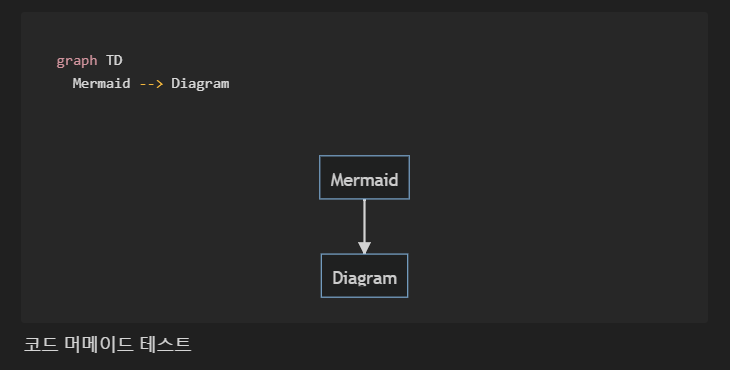
graph TD
Mermaid --> Diagram코드 머메이드 테스트
💡 정리
노션을 매일 사용하던 나에게 개발자분은 빛과도 같았다. 위에도 썼듯이 공개적으로 나의 지식 데이터 베이스를 전달하고 싶었다. 이미 익숙해져버린 노션보다는 블로그가 그 목적에 더 맞았지만 양식은 그렇지 못했다. 게다가 에드센스까지 달 수 있으니 경제적으로 봐서도 같은 노동력에 더 좋은 결과물이 나올 수 있게 되었다.


🤔 흠…
링크를 사용한 임베디드는 위 이미지와 같이 노션처럼 나오지 않는 것을 확인했다. 웬만하면 블로그에서 올릴 글들은 정말 ‘블로그’처럼 글을 써야 깔끔할 듯 싶다. 아니면 다른 방법을 통해 노션과 완전히 동일하게 출력되는 방법을 찾은 후에나 사용하지 않을까.
그리고 개발자분에게 감사하는 마음으로 꾸준히 글을 작성할 예정이다.
Uploaded by N2T


